在执行 rustc 命令时出现以下错误提示,说明 Visual Studio C++ Build tools 没有安装。
E:\rust>hello_word>rustc main.rs
error: linker `link.exe` not found
|
= note: 系统找不到指定的文件。 (os error 2)
note: the msvc targets depend on the msvc linker but `link.exe` was not found
note: please ensure that VS 2013, VS 2015, VS 2017 or VS 2019 was installed with the Visual C++ option
error: aborting due to previous error
[ 查看全文... ]
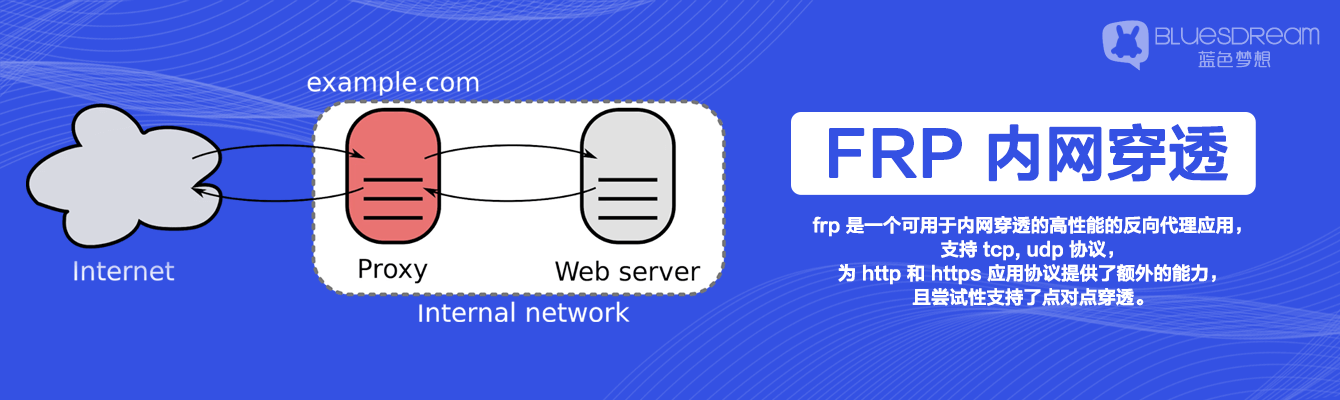
本文示例的内网服务器即:本地MAMP;公网服务器即:阿里云。
一、MAMP 创建 New host
- 创建一个新主机,假设你的主机名称为
myfrp.bluesdream.com
-
创建 HTML/PHP 测试页,确保本地能够访问 myfrp.bluesdream.com
Tips:尽量不要使用默认的 localhost 主机,如果非要用,首先确保 127.0.01 可以访问。
二、下载
下载 frp:https://github.com/fatedier/frp/releases
- Linux 对应:
frp_0.33.0_linux_amd64.tar.gz
- MAC 对应:
frp_0.33.0_darwin_amd64.tar.gz
Tips:由于 MAC 和 阿里云 系统架构不同,因此需要下载两份。
[ 查看全文... ]
一、目的
简单介绍下 CI/CD 概念:
持续集成 CI:是一种软件开发实践,每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。
持续部署 CD:是一种软件工程方法,意指在软件开发流程中,以自动化方式,频繁而且持续性的,将软件部署到生产环境中,快速交付产品。
以我网站的个人作品页为例,是使用 Vue 制作的单页面,修改完成后需要手动编译和部署。
通过 CI/CD 的方式,在项目每次提交后进行自动构建和单元测试。并在检测通过后,自动部署到我的阿里云服务器中实现项目的快速发布。
还可以监听指定分支代码,每次提交后除了运行单元测试,还可以对代码风格进行检测,执行指定的脚本和定时任务。一切通过后,自动合并到master分支、再自动部署到服务器进行发布。可以降低人为失误、简化流程,适合敏捷开发和快速迭代。
[ 查看全文... ]
Electron 是由 GitHub 开发的一个开源框架。它允许使用 Node.js(作为后端)和 Chromium(作为前端)完成 桌面GUI应用 程序的开发。
我们所常用的 Visual Studio Code 和 Atom 都是基于 Electron 框架。
去年由于业务需求,有考虑将产品迁移至 Electron 来解决 Web 端的部分短板。
当时主要考虑的几点因素:
- 部分甲方不希望产品通过网页形式展现(要以客户端形式),再单独开发一套桌面应用成本较大
- 浏览器不支持 H265 原生视频播放
- 可以使用操作系统 API
- 产品特性因素,长期挂着 Web 端性能不佳
[ 查看全文... ]
今年3月,可以说是2020年的“新”起点,趁着疫情期间,对过往和未来技术方向做个小整理。
Express 几乎与 Node.js 一样老,也是目前最流行的 Node.js web应用框架,很多应用框架也是基于 Express 构建。Koa 则属于后起之秀,近年来在国内比较热门且主流的框架之一。两者都可轻松的创建 REST APIs、静态服务器等,本文主要就拿这两个框架进行对比。
当然还有:Hapi、Egg.js、Nest.js 等框架,在文章结尾会简单介绍,由于并为实际使用,所以不在本文讨论范围,仅作为扩展内容去理解。
[ 查看全文... ]
简介:
MongoDB 是一种面向文档的数据库管理系统,用C++等语言撰写而成。是一个介于关系数据库和非关系数据库之间的产品,适用于敏捷开发的数据库。
与关系型数据库对比:
- 数据库(Database) => 数据库(Database)
- 集合(Collection) => 数据表(Table)
- 文档(Document) => 记录(Record)
主要区别:数据结构较为松散,类似 JSON 的存储格式,每条记录的表字段可以不同。而关系型数据库每个表的都拥有相同字段。
安装:
由于 MongoDB 宣布不再开源,HomeBrew 也从核心库中移除了 MongoDB 模块 #43770。现在已无法使用 brew install mongodb 命令安装,否则会提示错误 Error: No available formula with the name "mongodb"
[ 查看全文... ]