在执行 rustc 命令时出现以下错误提示,说明 Visual Studio C++ Build tools 没有安装。
E:\rust>hello_word>rustc main.rs
error: linker `link.exe` not found
|
= note: 系统找不到指定的文件。 (os error 2)
note: the msvc targets depend on the msvc linker but `link.exe` was not found
note: please ensure that VS 2013, VS 2015, VS 2017 or VS 2019 was installed with the Visual C++ option
error: aborting due to previous error
[ 查看全文... ]
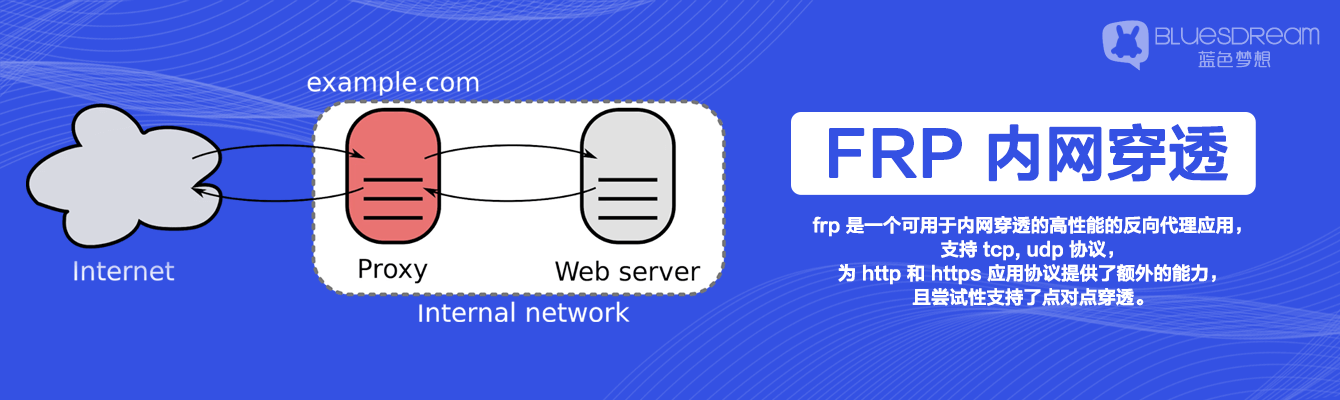
本文示例的内网服务器即:本地MAMP;公网服务器即:阿里云。
一、MAMP 创建 New host
- 创建一个新主机,假设你的主机名称为
myfrp.bluesdream.com
-
创建 HTML/PHP 测试页,确保本地能够访问 myfrp.bluesdream.com
Tips:尽量不要使用默认的 localhost 主机,如果非要用,首先确保 127.0.01 可以访问。
二、下载
下载 frp:https://github.com/fatedier/frp/releases
- Linux 对应:
frp_0.33.0_linux_amd64.tar.gz
- MAC 对应:
frp_0.33.0_darwin_amd64.tar.gz
Tips:由于 MAC 和 阿里云 系统架构不同,因此需要下载两份。
[ 查看全文... ]
一、目的
简单介绍下 CI/CD 概念:
持续集成 CI:是一种软件开发实践,每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。
持续部署 CD:是一种软件工程方法,意指在软件开发流程中,以自动化方式,频繁而且持续性的,将软件部署到生产环境中,快速交付产品。
以我网站的个人作品页为例,是使用 Vue 制作的单页面,修改完成后需要手动编译和部署。
通过 CI/CD 的方式,在项目每次提交后进行自动构建和单元测试。并在检测通过后,自动部署到我的阿里云服务器中实现项目的快速发布。
还可以监听指定分支代码,每次提交后除了运行单元测试,还可以对代码风格进行检测,执行指定的脚本和定时任务。一切通过后,自动合并到master分支、再自动部署到服务器进行发布。可以降低人为失误、简化流程,适合敏捷开发和快速迭代。
[ 查看全文... ]
不推荐:
直接修改 MAMP PRO 软件内的 nginx.conf 文件 /Library/Application
Support/appsolute/MAMP PRO/conf/nginx.conf。在 location / {} 把方法一的代码添加进去。
此方法虽然有效,但每次 MAMP PRO 内新建/修改站点配置时,都将会被重新覆盖。
[ 查看全文... ]
Electron 是由 GitHub 开发的一个开源框架。它允许使用 Node.js(作为后端)和 Chromium(作为前端)完成 桌面GUI应用 程序的开发。
我们所常用的 Visual Studio Code 和 Atom 都是基于 Electron 框架。
去年由于业务需求,有考虑将产品迁移至 Electron 来解决 Web 端的部分短板。
当时主要考虑的几点因素:
- 部分甲方不希望产品通过网页形式展现(要以客户端形式),再单独开发一套桌面应用成本较大
- 浏览器不支持 H265 原生视频播放
- 可以使用操作系统 API
- 产品特性因素,长期挂着 Web 端性能不佳
[ 查看全文... ]
之前域名都是用的阿里云盾证书服务,因为是一起申请,所以每年更新一下问题不大。最近加两个子域名,正好下月SSL证书又要到期,借此契机换成 Let's Encrypt 证书。
Let's Encrypt 在免费SSL证书里能说最有人气(最大因素在于支持泛域名),但以前需要每3个月手工更新一次,虽有自动更新可不够稳定,如果不注意就比较尴尬。
而现在 acme.sh 和 Certbot 都已经比较成熟,很好解决了自动续期问题。至于为什么采用前者,是因为 Certbot 自动更新时会占用443端口,我不想再去重新调整。
并且国内的云盾证书服务都会有申请限制,就拿阿里云的说明为例:个人型SSL证书,保护一个域名。浏览器上有https提示并有绿锁标记。快速签发,适合个人和小微企业,支持个人/企业申请。一个阿里云帐户最多签发20张。我们来划下重点一个阿里云帐户、最多、20张,也就是一个账号终身只能申请20次,域名/子域多的话,还是消耗的挺快。
有关阿里云的SSL证书的介绍和安装,可以查看我之前的文章:《阿里云 免费SSL证书安装小记》
[ 查看全文... ]