不知你有没注意到我的网站首页,上面浮动着一层雪花的背景,并且随着鼠标的移动也在移动着。
本文主要讲述了如何判断鼠标的位置,从而实现图片跟随鼠标进行浮动。为了方便查看和理解,在Demo的左下角把各个参数都打印了出来。
CSS CODE:
<style type="text/css">
*{ margin:0; padding:0;}
body{ font-family:Arial; font-size:12px; background:url(bg.png) no-repeat; background-position:center center; background-attachment:fixed;}
input{ width:100px;}
span{ display:inline-block; width:120px;}
#window{ color:white; position:absolute; bottom:10px; left:10px;}
#coordinate{ color:white; position:absolute; bottom:35px; left:10px;}
#location{ color:white; position:absolute; bottom:60px; left:10px;}
#float_bg{ width:2496px; height:1060px; background:url(float_bg.png) no-repeat; position:fixed;}
</style>
[ 查看全文... ]
现在常常能看到一些网站(如:新浪微博和花瓣)导航条或工具栏固定在网页的顶部或其他地方。这样的布局方式,能便于用户点击和“曝光率”,不用每次都要把网页拖动到某个特定位置才能点击或看到。
其实这样的布局方式很早就有,只是没有那么个契机推广开吧。做起来也不复杂,只要设置一个小小的属性“position:fixed”便能完成,最关键的无不呼在于要兼容IE6而已。
首先我们来看HTML代码,是不是超简单?这里提供的只是一个简单的框架,实际应用的时候,只要把想要的元素添加东西就在这区域内加就行。
HTML CODE:
<div id="header">Default header. No absolute and fixed.</div>
<div id="topToolbar">Fixed at the top of the Toolbar.</div>
<div id="content">
<p>此处省略1000字...</p>
</div>
<div id="bottomToolbar">Fixed at the bottom of the Toolbar. By Bluesdream.com</div>
[ 查看全文... ]
翻啊翻...又翻到个早已遗忘在角落的存货...
这个插件,是之前应间应同事需求而写的。功能也比较简单,主要是为了实现点击某个区域,弹出个浮动层,显示相关的介绍。
JAVASCRIPT CODE:
$(function(){
$(".unfoldLayer").UblueFloatLayer({
floatLayer:"floatLayer", //设置浮动层
offsetMode:"center", //设置对齐方式 (默认值center 可选参数:Left、center)
offsetTop:"6", //设置上间距(默认值0 可负值)
offsetLeft:"0" //设置左间距(默认值0 可负值)
});
});
[ 查看全文... ]
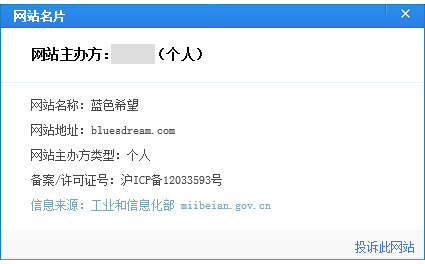
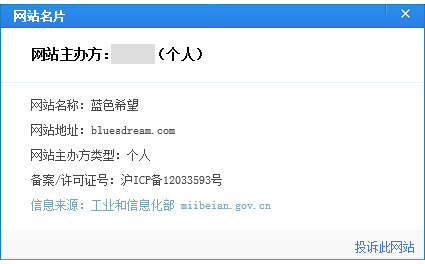
由于部分原因,刚才下载了一个360安全浏览器(下文简称:360浏览器)。在打开我的网站的时,发现在地址栏旁有一个“网站名片”的按钮,处于好奇就点了下。惊奇的发现,居然能够显示出当前网站的ICP备案信息,并且列出了我的真实姓名。对此,我对此表示十分不满,也促使了我写下这篇博文。

什么是ICP备案?
ICP-(Internet Content Provider)网络内容服务商 ,即向广大用户综合提供互联网信息业务和增值业务的网络运营商。ICP备案是信息产业部对网站的一种管理,为了防止非法网站。我们来举个简单的例子,就像开办公司需要去工商部门注册并办理相关的营业执照一样,而ICP备案的目的于此类似。
此时我就不禁想问,360浏览器真的“安全”吗?这是不是在泄露站长的个人隐私呢? [ 查看全文... ]
唠叨一下:
一直没时间去研究视差滚动的内容,乍看之下还觉得挺难、蛮麻烦的,不知道你有没有同感?我在度娘找了半天,也没找到什么有用的资料(起码我没找到,要么就是写的像天书一样,没精力去折腾)谷歌么自从X8大以来,一直处于悲剧状态。这两天正好空闲下来,就又去找了下相关的资料。不看不知道,一看吓一跳,顿时恍然大悟,原来那么简单。。。
什么是视差滚动?
视差滚动(Parallax Scrolling)视差滚动是一个二维动画制作过程,创建一个动画前景层的速度比背景层深度的幻觉。简单的说,就是让多个层面的东西(如果你有接触过PS或FLASH,应该很容易理解"层"这个概念),以不同的速度移动,形成立体的运动效果。举个例子,当你坐在行驶中的汽车内,看着窗外近景的树木,再看远处的山或事物,你会发觉树移动的很快,而远处的事物却移动的很慢。视差滚动使用相同的原则来误导人们眼睛,以为他们所观察到的3D场景。具体描述,可以查看维基百科 Parallax scrolling [ 查看全文... ]
今天继续和大家分享一个jQuery弹出框的代码。代码本身很简单,最关键的问题就在于兼容性方面。
HTML CODE:
<a class="popBtn" href="javascript:void(0)">Click Me</a>
<div class="popLayer">
<div class="popLayerTit">
<h2>Title</h2>
<i class="close">[ 关闭 ]</i>
</div>
<div class="popLayerCon">
<p>Text or Other content</p>
</div>
</div>
<div class="maskLayer"></div>
[ 查看全文... ]