先祝大家新年快乐!作为2016年的开篇,再祝各位单身狗早日托单,已托单的早日生猴子!
前年接触到个移动端项目,需要把相关门店信息以类似IOS(iPhone)联系人列表的形式呈现。左侧是城市列表,右侧是滑动首字母快速查找。
先是去网上搜了下,发现相关资料少之又少,无法满足项目需求。以我性格,改一个差距甚远的代码,不如在条件范围内动手写一个,也利于后期调试、扩展。
可在项目结束之后,感觉这形式的交互效果今后试用范围和需求会不少,便拎出来改为一个独立的插件。 [ 查看全文... ]
January
2016
前年接触到个移动端项目,需要把相关门店信息以类似IOS(iPhone)联系人列表的形式呈现。左侧是城市列表,右侧是滑动首字母快速查找。
先是去网上搜了下,发现相关资料少之又少,无法满足项目需求。以我性格,改一个差距甚远的代码,不如在条件范围内动手写一个,也利于后期调试、扩展。
可在项目结束之后,感觉这形式的交互效果今后试用范围和需求会不少,便拎出来改为一个独立的插件。 [ 查看全文... ]
August
2015
在对Gulp有了一个初步的了解之后,我们开始构建一个较为完整的Gulp开发环境。
本文主要分为6个段落:
关于Gulp的入门介绍及安装方法,可先去《Gulp构建前端自动化工作流之:入门介绍及LiveReload的使用》 这篇文章查看。对其有个初步认识后,便于后文的理解。 [ 查看全文... ]
July
2015
其实这篇内容已躺在我的Evernote里许久,但一直搁置着,今天算是正式见光。
本文主要介绍如何使用Gulp.js,来帮助你构建一个自动化的前端开发流程。总结并归类自身使用中所遇到的方法、问题,便于新人上手和理解,同时也作为一份Gulp参考文档来使用,让你对Gulp有个更深入的了解。
最后,在正文开始前给新人提个醒:随着Gulp版本更新,API已发生了细小变化,目前网上很多文章,都是基于早期版本所写,当你查阅资料时一定要留意一下,否则会给你带来不少麻烦。
注:
本文所使用的工具版本为:Node.js(v0.10.21)、 Ruby(v2.2.1p85)、Gulp(v3.8.11)。
如有疑问欢迎在本文下方留言,或关注我的个人微信号:bluesdream_com
[ 查看全文... ]
January
2014
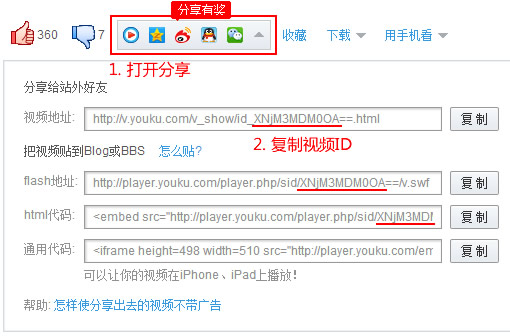
首先获取视频的ID:

添加自动播放代码(方法1):
<embed src="http://player.youku.com/player.php/sid/填写视频ID处/v.swf?VideoIDS=填写视频ID处&embedid=&isAutoPlay=true&embedid" allowFullScreen="true" quality="high" width="426" height="341" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
January
2014
跨域问题是由于javascript语言安全限制中的同源策略造成的。出于安全方面的考虑,不允许跨域调用其他页面的对象。
例如:a域名下,www.a.com/index.html需要引用b域名下,www.b.com/quote.html页面,但引用的这个b域名下页面里面内容高度不确定。此时就需要双方技术共同解决,利用iframe和location.hash方法。
在a域名下,添加一个判断页agent.html,添加以下代码:
<script>
function pseth() {
var iObj = parent.parent.document.getElementById('iframeB'); //A和main同域,所以可以访问节点
iObjH = parent.parent.frames["iframeB"].frames["iframeA"].location.hash; //访问自己的location对象获取hash值
iObj.style.height = iObjH.split("#")[1]+"px"; //操作dom
}
pseth();
</script>
November
2013
EDM(Email Direct Marketing)即:Email营销、电子邮件营销。
专业的EDM邮件发送,是有严格的制作要求的,本指南从格式编码、文字、图片及链接四个方面给出指引,请逐条按照本指南制作您的EDM邮件模板。
格式编码:
1、页面宽度请设定在600到800px以内,长度1024px以内。
2、HTML编码请使用utf-8。
3、HTML代码在15KB以内。(各个邮箱的收件标准不一样,如果超出15KB您的邮件很有可能会进入垃圾箱) [ 查看全文... ]