前几天,突然收到条短信“【工信部备案系统】工业和信息化部网站备案系统-短信通知:尊敬的用户,您的备案信息已被变更,详情请咨询您的接入服务提供商。”,当时还以为虚假短信。结果等我打开邮箱,又发现一封邮件“尊敬的用户 ,您备案信息中的网站蓝色希望已被注销,该网站的备案号沪ICP备12033593号-1已被收回。特此通知!” ,刹那间心中万千神兽奔涌而过。此时询问了服务商,被告知他们也不知其原因(多数情况下,被注销后只能靠自己去猜,很难查到原因),只能让我重新再去备案一次,在备案未完成前网站需要暂时关闭一段时间。
备案被注销,可能有以下5个原因:
[ 查看全文... ]
在对Gulp有了一个初步的了解之后,我们开始构建一个较为完整的Gulp开发环境。
本文主要分为6个段落:
- 1. 构建项目目录结构(Directory Structure Build)
- 2. 插件介绍及使用方法(Tasks and dependencies)
- 3. 扩展优化(Extend & Optimize Task)
- 4. 其他插件介绍(Other plug-ins)
- 5. 匹配规则(Match Files)
- 6. 注意事项(Attention)
关于Gulp的入门介绍及安装方法,可先去《Gulp构建前端自动化工作流之:入门介绍及LiveReload的使用》 这篇文章查看。对其有个初步认识后,便于后文的理解。 [ 查看全文... ]
上周末为了重做系统,消耗了我整整一下午,可谓一番波折。把XP、WIN7、WIN10都安装了一遍,短暂的回顾了"微软系统历史"
吐槽:系统崩溃,手头没有安装光盘,顶着太阳跑附近里买了张Win7盘,光驱挑盘不读,换了2次都告吹。只能把箱底的XP找了出来,心想只要能进系统就用U盘重新做个新系统。谁知安装过程各种蓝屏,最后发现问题出在BIOS,XP不支持AHCI模式,需要换成IDE模式。随机顺利安装完毕,满怀欣喜准备刻盘,结果缺少各种DLL文件、各种驱动,折腾许久总算把WIN7给装好。最后反正都是新系统,索性换成了WIN10。
现在把Win10安装和使用过程中遇到的5个问题和大家分享一下:
1. Windows 无法安装所需的文件。请确保安装所需的所有文件可用,并重新启动安装。错误代码:0x80070216。
解决方法:
镜像文件损坏或不完整,重新下载镜下文件并制作启动项。 [ 查看全文... ]
其实这篇内容已躺在我的Evernote里许久,但一直搁置着,今天算是正式见光。
本文主要介绍如何使用Gulp.js,来帮助你构建一个自动化的前端开发流程。总结并归类自身使用中所遇到的方法、问题,便于新人上手和理解,同时也作为一份Gulp参考文档来使用,让你对Gulp有个更深入的了解。
最后,在正文开始前给新人提个醒:随着Gulp版本更新,API已发生了细小变化,目前网上很多文章,都是基于早期版本所写,当你查阅资料时一定要留意一下,否则会给你带来不少麻烦。
注:
本文所使用的工具版本为:Node.js(v0.10.21)、 Ruby(v2.2.1p85)、Gulp(v3.8.11)。
如有疑问欢迎在本文下方留言,或关注我的个人微信号:bluesdream_com
[ 查看全文... ]
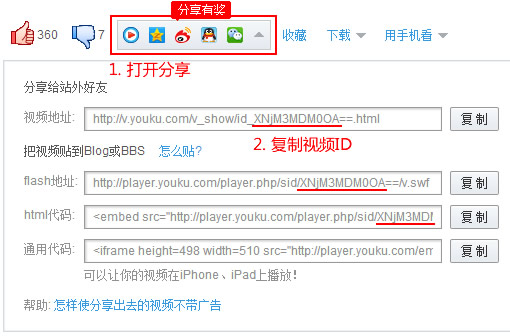
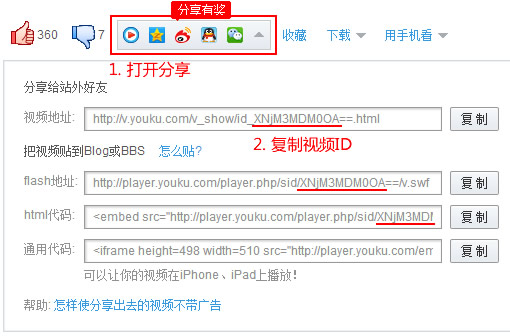
首先获取视频的ID:

添加自动播放代码(方法1):
<embed src="http://player.youku.com/player.php/sid/填写视频ID处/v.swf?VideoIDS=填写视频ID处&embedid=&isAutoPlay=true&embedid" allowFullScreen="true" quality="high" width="426" height="341" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
[ 查看全文... ]
跨域问题是由于javascript语言安全限制中的同源策略造成的。出于安全方面的考虑,不允许跨域调用其他页面的对象。
例如:a域名下,www.a.com/index.html需要引用b域名下,www.b.com/quote.html页面,但引用的这个b域名下页面里面内容高度不确定。此时就需要双方技术共同解决,利用iframe和location.hash方法。
在a域名下,添加一个判断页agent.html,添加以下代码:
<script>
function pseth() {
var iObj = parent.parent.document.getElementById('iframeB'); //A和main同域,所以可以访问节点
iObjH = parent.parent.frames["iframeB"].frames["iframeA"].location.hash; //访问自己的location对象获取hash值
iObj.style.height = iObjH.split("#")[1]+"px"; //操作dom
}
pseth();
</script>
[ 查看全文... ]